常見問題
我需要做什麼才能遷移到 v6?
我需要做什麼才能遷移到 v5?
我需要做什麼才能遷移到 v4?
我可以嵌套規則嗎?
我可以使用 CSS 框架嗎?
如何使用更高的特異性覆蓋樣式?
如何覆蓋內聯樣式?
為什麼我的 DOM 節點有兩個類別?
何時使用 attrs?
為什麼我應該避免在渲染方法中宣告樣式化組件?
我是一個函式庫作者。我應該將 styled-components 與我的函式庫捆綁在一起嗎?
為什麼我會收到關於頁面上有多個模組實例的警告?
為什麼我會收到 HTML 屬性警告?
支援哪些瀏覽器?
如何將 styled-components 與 create-react-app 一起使用?
如何在使用 npm link 或 yarn link 時修復問題?
如何在伺服器端渲染後修復文字閃爍問題?
styled-components/native 缺少宣告?
工具
Babel 插件
此插件增加了對伺服器端渲染、樣式壓縮和更好的除錯體驗的支援。
用法
先安裝 babel-plugin
npm install --save-dev babel-plugin-styled-components
然後像這樣將其添加到您的 babel 設定中
⚠️ 插件在您的 .babelrc 檔案中的呼叫順序很重要。如果您在 babel 設定中使用 env 屬性,那麼將此插件放入 plugins 陣列是不夠的。相反,它需要放入每個 env 的 plugins 陣列中,以確保它首先被執行。請參閱這裡了解更多資訊。
{ "plugins": ["babel-plugin-styled-components"] }
伺服器端渲染
通過為每個樣式化組件添加唯一識別符號,此插件可避免由於客戶端和伺服器上不同的類別生成而導致的校驗和不匹配。如果您不使用此插件並嘗試伺服器端渲染樣式化組件,React 將在重新水合過程中抱怨 HTML 屬性不匹配警告。
您可以使用 ssr 選項在必要時將其禁用
{ "plugins": [ [ "babel-plugin-styled-components", { "ssr": false } ] ] }
更好的除錯
此選項使用更豐富的輸出增強每個組件上附加的 CSS 類別名稱,以幫助您在沒有 React DevTools 的情況下在 DOM 中識別您的組件。在您的頁面原始碼中,您將看到:<button class="Button-asdf123 asdf123" /> 而不是僅僅是 <button class="asdf123" />。
它還允許您在 React DevTools 中看到組件的 displayName。例如,考慮編寫一個渲染 button 元素的樣式化組件,稱為 MyButton。它通常會在 DevTools 中顯示為 styled.button,但是啟用 displayName 選項後,它會顯示您為其指定的名稱:MyButton。
這使得更容易找到您的組件並找出它們在您的應用程式中的位置。
如果您不需要此功能,您可以使用 displayName 選項將其禁用
{ "plugins": [ [ "babel-plugin-styled-components", { "displayName": false } ] ] }
控制組件的 displayName
預設情況下,組件的 displayName 將以檔案名作為前綴,以便使組件名稱儘可能唯一。
您可以通過禁用 fileName 選項強制組件 displayName 僅為組件名稱
{ "plugins": [ [ "babel-plugin-styled-components", { "fileName": false } ] ] }
您可能想要這樣做的一個例子是使用 enzyme 測試組件。雖然您始終可以使用 .find(ComponentName),但絕對可以使用 .find("ComponentName") 按其 displayName 搜尋組件。在後一種情況下,您需要禁用 fileName 選項。如果您只想在測試中使用此功能,請確保僅在您的測試環境下添加它。
控制哪些檔案名是無意義的
一種常見的模式是將組件放在 Button/index.jsx 而不是 Button.jsx 中。預設情況下,如果 fileName 選項設定為 true,插件將使用目錄名稱(<button class="Button-asdf123 asdf123" />) 生成顯示名稱,而不是檔案名稱(<button class="index-asdf123 asdf123" />),因為前者提供了更多資訊。
meaninglessFileNames 選項允許自定義與樣式化組件功能描述無關的檔案名稱列表,因此應改用目錄名稱
{ "plugins": [ [ "babel-plugin-styled-components", { "meaninglessFileNames": ["index", "styles"] } ] ] }
例如,將 styles 添加到列表中將使您能夠將樣式化組件儲存在 Button/styles.js 檔案中。
此選項預設為 ["index"]。
如果 fileName 或 displayName 設定為 false,則此選項無效。
壓縮
此插件執行兩種壓縮:一種是從您的 CSS 中刪除所有空格和註釋,另一種是轉譯標記模板字面值,從您的捆綁包中節省寶貴的位元組。
如果需要,您可以通過 babel 設定禁用此行為
{ "plugins": [ ["babel-plugin-styled-components", { "minify": false, "transpileTemplateLiterals": false }] ] }
無用程式碼刪除
由於樣式化組件的轉譯和構造方式,預設情況下,壓縮器無法對其正確執行無用程式碼刪除,因為它們被假定具有副作用。但是,可以啟用一個稱為“純註釋”的功能來幫助此過程。
{ "plugins": [ ["babel-plugin-styled-components", { "pure": true }] ] }
它利用 babel 輔助函式使用 #__PURE__ JS 註釋標記每個樣式化組件和函式庫輔助函式,一些壓縮器使用該註釋來克服上述問題。
樣板字串轉譯
這個插件會將 styled-components 標記的樣板字面值轉譯成比 Babel 通常產生的更小的表示形式。
等等,轉譯標記的樣板字面值? Babel 不是原生就支援這個嗎? 🤔 使用 Babel,您可能會將 ES2015+ JavaScript 轉譯成符合 ES5 規範的程式碼,以支援較舊的瀏覽器。最常被推薦使用的 Babel 基礎預設 (es2015 / env / latest) 包含了 babel-plugin-transform-es2015-template-literals 轉換,讓標記的樣板字面值可以在較舊的瀏覽器中運作,但有一個需要注意的地方:該轉換的輸出相當冗長。這樣做是為了符合規範的要求。
以下是用 babel-preset-latest 處理後的轉譯程式碼範例
var _templateObject = _taggedTemplateLiteral(['width: 100%;'], ['width: 100%;']) function _taggedTemplateLiteral(strings, raw) { return Object.freeze(Object.defineProperties(strings, { raw: { value: Object.freeze(raw) } })) } var Simple = _styledComponents2.default.div(_templateObject)
styled-components 不需要完全符合規範的相容性。我們的 Babel 插件會將附加到樣式化組件的樣板字面值轉譯成稍微不同、更小的形式,它仍然可以在較舊的瀏覽器中運作,但佔用的空間更小。
以下是啟用了 styled-components babel 插件和 { transpileTemplateLiterals: true } 選項的前一個範例
var Simple = _styledComponents2.default.div(['width: 100%;'])
這個插件也夠聰明,不會修改屬於其他函式庫和使用案例的標記樣板字面值
// Following will be converted: styled.div`` keyframe`` css```some text` // But this will not be converted: // Here the outer template literal will be converted // because it's attached to the component factory, // but the inner template literals will not be touched: styled.div` color: ${light ? `white` : `black`}; `
您可以使用 transpileTemplateLiterals 選項停用此功能
{ "plugins": [ [ "babel-plugin-styled-components", { "transpileTemplateLiterals": false } ] ] }
在我們專門解釋它們的章節中閱讀更多關於 標記樣板字面值 的資訊。
命名空間
命名空間將確保您的類別名稱是唯一的;當您使用微前端架構,可能會發生類別名稱衝突時,此設定會很方便。
如果需要,您可以透過 babel 設定啟用此行為
{ "plugins": [ ["babel-plugin-styled-components", { "namespace": "my-app" }] ] }
以下是用 namespace 啟用後處理的轉譯程式碼範例
_styledComponents2.default.div.withConfig({ displayName: 'code__before', componentId: 'my-app__sc-3rfj0a-1', })(['color:blue;'])
⚠️ 此功能從版本 1.11 開始提供。
SWC 插件
此插件在使用 SWC 編譯器搭配 styled-components 時,增加了對伺服器端渲染、樣式縮小和更好的除錯體驗的支援。
用法
首先,安裝 @swc/plugin-styled-components 和 @swc/core 套件
npm install --save-dev @swc/plugin-styled-components @swc/core
然後,將插件新增到您的 .swcrc 設定檔中
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "displayName": true, "ssr": true } ] ] } } }
選項
displayName:- 說明:使用更豐富的輸出增強每個組件上附加的 CSS 類別名稱,以幫助在沒有 React DevTools 的情況下識別 DOM 中的組件。它還允許您在 React DevTools 中查看組件的
displayName。 - 類型:布林值
- 預設值:
true - 值:
true或false
- 說明:使用更豐富的輸出增強每個組件上附加的 CSS 類別名稱,以幫助在沒有 React DevTools 的情況下識別 DOM 中的組件。它還允許您在 React DevTools 中查看組件的
ssr:- 說明:為每個樣式化組件添加一個唯一識別碼,以避免由於客戶端和伺服器上不同的類別生成而導致校驗和不匹配。有助於伺服器端渲染 (SSR)。
- 類型:布林值
- 預設值:
true - 值:
true或false
fileName:- 說明:控制組件的
displayName是否會以檔案名稱或僅以組件名稱作為前綴。 - 類型:布林值
- 預設值:
true - 值:
true或false
- 說明:控制組件的
meaninglessFileNames:- 說明:允許自定義與樣式化組件功能描述無關的檔案名稱列表。改用目錄名稱。
- 類型:字串陣列
- 預設值:
["index", "styles"] - 值:代表無意義檔案名稱的任何字串陣列。
minify:- 說明:透過移除所有空格和註釋來縮小您的 CSS。還會將標記的樣板字面值轉譯成較小的表示形式。
- 類型:布林值
- 預設值:
true - 值:
true或false
transpileTemplateLiterals:- 說明:將
styled-components標記的樣板字面值轉譯成較小的表示形式。有助於減少檔案大小。 - 類型:布林值
- 預設值:
true - 值:
true或false
- 說明:將
pure:- 說明:啟用稱為「純註釋」的功能,以協助樣式化組件的無用程式碼移除流程。
- 類型:布林值
- 預設值:
false - 值:
true或false
namespace:- 說明:確保您的類別名稱是唯一的,在使用微前端架構,可能會發生類別名稱衝突時很有用。
- 類型:字串
- 預設值:
undefined - 值:代表所需命名空間的任何字串。
伺服器端渲染
透過為每個樣式化組件添加唯一識別碼,此插件可避免由於客戶端和伺服器上不同的類別生成而導致校驗和不匹配。如果您不使用此插件並嘗試伺服器端渲染樣式化組件,React 會在重新水合過程中發出 HTML 屬性不匹配警告。
您可以透過將 ssr 選項設定為 false 來停用此功能
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "ssr": false } ] ] } } }
更好的除錯
此選項使用更豐富的輸出增強每個組件上附加的 CSS 類別名稱,以幫助在沒有 React DevTools 的情況下識別 DOM 中的組件。它還允許您在 React DevTools 中查看組件的 displayName。
如果您不需要此功能,可以透過將 displayName 選項設定為 false 來停用它
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "displayName": false } ] ] } } }
控制組件的 displayName
預設情況下,組件的 displayName 將以檔案名作為前綴,以便使組件名稱儘可能唯一。
您可以通過禁用 fileName 選項強制組件 displayName 僅為組件名稱
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "fileName": false } ] ] } } }
控制哪些檔案名是無意義的
一種常見的模式是將組件放在 Button/index.jsx 中,而不是 Button.jsx 中。預設情況下,如果 fileName 選項設定為 true,插件將使用目錄名稱 (<button class="Button-asdf123 asdf123" />) 而不是檔案名稱 (<button class="index-asdf123 asdf123" />) 來生成 displayName,因為前者提供了更多資訊。
meaninglessFileNames 選項允許您自定義與樣式化組件功能描述無關的檔案名稱列表,因此應改用目錄名稱
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "meaninglessFileNames": ["index", "styles"] } ] ] } } }
壓縮
此插件透過移除所有空格和註釋來縮小您的 CSS。它還會將標記的樣板字面值轉譯成較小的表示形式,從您的檔案中節省寶貴的位元組。
如果需要,您可以透過將 minify 選項設定為 false 來停用此行為
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "minify": false, "transpileTemplateLiterals": false } ] ] } } }
無用程式碼刪除
由於樣式化組件的轉譯和建構方式,預設情況下,縮小器無法正確地對它們執行無用程式碼移除,因為它們被假設具有副作用。但是,可以啟用一項稱為「純註釋」的功能來協助此流程。
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "pure": true } ] ] } } }
樣板字串轉譯
與 Babel 插件類似,此插件將 styled-components 標記的樣板字面值轉譯成比 SWC 通常產生的更小的表示形式。這有助於減少檔案大小。
您可以透過將 transpileTemplateLiterals 選項設定為 false 來停用此功能
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "transpileTemplateLiterals": false } ] ] } } }
命名空間
namespace 選項可確保您的類別名稱是唯一的,這在使用微前端架構,可能會發生類別名稱衝突時很有用。
要啟用此行為,請在您的設定中設定 namespace 選項
{ "jsc": { "experimental": { "plugins": [ [ "@swc/plugin-styled-components", { "namespace": "my-app" } ] ] } } }
Babel 巨集v4v5
此功能已在 v6.1 中移除,因為使用率低且對其他使用者造成不必要的負擔。 更多資訊
Babel 巨集 正迅速成為一個功能齊全的選項,允許對零設定專案(如 create-react-app)進行進階程式碼轉譯。
如果您的 scaffold 是使用 babel-plugin-macros 設定的,那麼只需使用新的 styled-components/macro 導入,而不是 styled-components
import styled, { createGlobalStyle } from 'styled-components/macro' const Thing = styled.div` color: red; ` const GlobalStyle = createGlobalStyle` body { color: 'white'; } `
巨集包含了 我們的 babel 插件 的所有功能,同時允許未彈出的工具處理建置過程中 Babel 的部分。特別感謝 Luc Leray (@lucleray) 讓這一切成真!
實驗性設定
babel-plugin-macros 使用 cosmiconfig 來讀取 babel-plugin-macros 的設定檔,該設定檔可以位於從引入檔案開始向上搜尋的任何以下檔案中:
.babel-plugin-macrosrc.babel-plugin-macrosrc.json.babel-plugin-macrosrc.yaml.babel-plugin-macrosrc.yml.babel-plugin-macrosrc.jsbabel-plugin-macros.config.jspackage.json中的babelMacros
然後,您可以在 styledComponents 條目中指定與我們的 babel 插件相同的選項。
// babel-plugin-macros.config.js module.exports = { // ... // Other macros config styledComponents: { pure: true, }, }
更多資訊,請參閱 babel-plugin-macros 的實驗性設定。
強制執行巨集導入
您可能希望確保在整個專案中,物件都是從巨集中一致地導入。這可以使用 ESLint 的 no-restricted-imports 規則來實現。
"no-restricted-imports": [ "error", { "paths": [{ "name": "styled-components", "message": "Please import from styled-components/macro." }], "patterns": [ "!styled-components/macro" ] } ]
TypeScript 插件
typescript-plugin-styled-components 是一個 TypeScript 插件,可提供更好的除錯體驗。
⚠️ TypeScript 不允許直接從命令列編譯器 tsc 使用任何插件或轉換器。因此,該插件僅適用於建構工具鏈,例如使用 TypeScript 加載器的 webpack。如果您想支持將插件引入 tsc 的話,可以參考這個未解決的問題!
有關文件,請參閱該項目的 GitHub 儲存庫。
Jest 整合
Jest Styled Components 是一組使用 Jest 測試樣式化組件的工具。該套件改善了快照測試體驗,並提供了一個全新的匹配器來對樣式規則進行斷言。
安裝
npm install --save-dev jest-styled-components
快照測試
當我們使用樣式化組件構建 UI 時,我們希望確保輸出不會意外更改。快照測試是測試 React 組件的絕佳方法,而此套件透過將樣式添加到快照中,使體驗更加出色。
以下是一個測試範例:
import React from 'react' import styled from 'styled-components' import renderer from 'react-test-renderer' import 'jest-styled-components' const Button = styled.button` color: red; ` test('it works', () => { const tree = renderer.create(<Button />).toJSON() expect(tree).toMatchSnapshot() })
以下是產生的快照範例:
exports[`it works 1`] = ` .c0 { color: red; } <button className="c0" /> `
如需實際範例,請查看此網站的儲存庫。
toHaveStyleRule
如果我們只想檢查特定樣式是否已套用至元素,則可以使用 toHaveStyleRule 匹配器。此函數接受兩個必要的參數,一個屬性(字串)和一個值(字串或 RegExp),以及一個可選物件,用於搜尋嵌套在 at-rule 中的規則或向類別選擇器添加修飾符。
import React from 'react' import styled from 'styled-components' import renderer from 'react-test-renderer' import 'jest-styled-components' const Button = styled.button` color: red; @media (max-width: 640px) { &:hover { color: green; } } ` test('it works', () => { const tree = renderer.create(<Button />).toJSON() expect(tree).toHaveStyleRule('color', 'red') expect(tree).toHaveStyleRule('color', 'green', { media: '(max-width: 640px)', modifier: ':hover', }) })
Stylelint
安裝
適用於 stylelint v15+(推薦)
第一次設定 stylelint (v15+) 嗎?請按照以下步驟操作:
您需要:
stylelint- stylelint-config-standard,用於擴展標準 stylelint 設定
- postcss-styled-syntax,用於解析您的樣式化組件並從中提取 CSS
npm install --save-dev \
stylelint \
stylelint-config-standard \
postcss-styled-syntax
將 .stylelintrc 檔案添加到專案的根目錄
{ "extends": [ "stylelint-config-standard" ], "customSyntax": "postcss-styled-syntax" }
適用於 stylelint v14 及以下版本
您需要:
stylelint- stylelint-processor-styled-components,用於從
styled-components中提取樣式 stylelint-config-styled-components,用於停用與styled-components衝突的 stylelint 規則- 您最喜歡的
stylelint設定!(例如stylelint-config-recommended)
我們建議使用 Stylelint v9+,因為它新增了允許我們在 CSS 語法錯誤上報告正確行號的功能
npm install --save-dev \
stylelint \
stylelint-processor-styled-components \
stylelint-config-styled-components \
stylelint-config-recommended
將 .stylelintrc 檔案添加到專案的根目錄
{ "processors": [ "stylelint-processor-styled-components" ], "extends": [ "stylelint-config-recommended", "stylelint-config-styled-components" ] }
設定
您需要運行 stylelint。將 lint:css 腳本添加到您的 package.json 中,該腳本使用適用於所有樣式化組件的 glob 運行 stylelint
{ "scripts": { "lint:css":"stylelint './src/**/*.js'" } }
處理器會忽略不包含任何 styled-components 的 javascript 檔案,因此只要將其限制為 javascript(或 TypeScript),就不用擔心範圍太廣。
現在您可以透過運行腳本來檢查您的 CSS 了!🎉
npm run lint:css
Stylelint --fix 選項適用於版本 15+ 上的相同規則。
Webpack
如果您想在建構時進行檢查,而不是作為單獨的命令,則可以使用 webpack 的 stylelint-custom-processor-loader。
stylelint-config-styled-components
使用此處理器時,一些 stylelint 規則會引發無法避免的錯誤,例如 no-empty-source 或 no-missing-end-of-source-newline。還有一些規則是我們需要強制執行的,例如 no-vendor-prefix 規則。(styled-components 會自動為您的程式碼添加廠商前綴,因此您無需手動執行)
stylelint-config-styled-components 將自動停用導致衝突的規則。
您可以在自定義的 .stylelintrc 中覆蓋共享設定中定義的規則。
與其他函式庫一起使用
其他一些函式庫也使用帶標籤樣板字面值的 styled.x 模式。只要使用 styled 關鍵字,此處理器也會檢查這些帶標籤樣板字面值中的 CSS。
如果您想將處理器與其他函式庫一起使用,但又想更改關鍵字(例如,編寫 cool.div 而不是 styled.div),請使用 moduleName 選項
import cool from 'other-library'; const Button = cool.button` color: blue; `;
{ "processors": [ [ "stylelint-processor-styled-components", { "moduleName": "other-library" } ] ] }
該雙重陣列是有意設計的,但僅在您設定選項時才需要,請參閱處理器設定文件。
我們官方僅支援 styled-components,但希望其他函式庫也能受益於此處理器。
插值標記(使用 stylelint-processor-styled-components)
有時 stylelint 會拋出錯誤(例如 CssSyntaxError),即使您的 CSS 沒有任何問題。這通常是由於插值,更具體地說是因為處理器不知道您正在插值什麼。
一個簡化的例子
const something = 'background'; const Button = styled.div` ${something}: papayawhip; `;
當您的樣式中存在插值時,處理器無法知道它們是什麼,因此它會做出合理的猜測,並將它們替換為語法上等效的佔位符值。由於 stylelint 不是程式碼流程分析工具,因此這並未涵蓋所有邊緣情況,處理器偶爾會出錯。
插值標記允許您告訴處理器插值是什麼,以防它猜錯;然後它可以根據您的標記將插值替換為語法正確的值。
例如
const something = 'background'; const Button = styled.div` // Tell the processor that "something" is a property ${/* sc-prop */ something}: papayawhip; `;
現在處理器知道 something 插值是一個屬性,它可以將插值替換為一個屬性以進行程式碼檢查。
要標記插值,請在插值的開頭或結尾添加註釋。(${/* sc-tag */ foo} 或 ${bar /* sc-tag */})標記以 sc- 開頭,如果指定,標記會覆蓋處理器對插值內容的猜測。
標記
支援的標記完整清單
sc-blocksc-selectorsc-declarationsc-propertysc-value
如果您對詞彙有疑問,可以參考這個 CSS 詞彙表,其中包含範例。
例如,當您插入另一個樣式化組件時,您實際插入的是其唯一選擇器。由於處理器不知道這一點,您可以告訴它在程式碼檢查時將其替換為選擇器
const Wrapper = styled.div` ${/* sc-selector */ Button} { color: red; } `;
您也可以使用速記標記來避免程式碼混亂。例如
const Wrapper = styled.div` ${/* sc-sel */ Button} { color: red; } `;
sc-custom
sc-custom 旨在作為最後手段的逃生出口使用。如果可能,請盡量使用標準標記!
除了上述標準標記之外,處理器還具有 sc-custom 標記,允許您涵蓋更獨特和不常見的邊緣情況。使用 sc-custom 標記,您可以自行決定佔位符值。
例如
// Switch between left and right based on language settings passed through via the theme const rtlSwitch = (props) => (props.theme.dir === 'rtl' ? 'left' : 'right'); const Button = styled.button` background: green; // Tell the processor to replace the interpolation with "left" // when linting margin-${/* sc-custom "left" */ rtlSwitch}: 12.5px; `;
語法注意事項
從您的 JS/CSS 中關閉規則
使用 stylelint-disable 註釋關閉規則(請參閱stylelint 文件以了解所有允許的語法),無論是在標記的模板字面量內部還是外部。
import React from 'react'; import styled from 'styled-components'; // Disable stylelint from within the tagged template literal const Wrapper = styled.div` /* stylelint-disable */ background-color: 123; `; // Or from the JavaScript around the tagged template literal /* stylelint-disable */ const Wrapper = styled.div` background-color: 123; `;
模板字面量樣式和縮排
為了讓 stylelint 正確應用縮排規則,處理器需要對樣式進行一些主觀的預處理,這導致我們官方只支援一種縮排樣式。(支援的樣式是所有文件中所示的「預設」樣式)
重要的是您將結束反引號放在縮排的基底層級,如下所示
正確
if (condition) { const Button = styled.button` color: red; `; }
錯誤
if (condition) { const Button = styled.button` color: red; ` }
if (condition) { const Button = styled.button` color: red;` }
可能其他標記的模板字面量樣式也碰巧被支援,但除非使用上述樣式,否則不會處理任何與縮排相關的問題。
樣式主題化
使用 styled-theming 為您的樣式化組件建立主題
閱讀介紹性部落格文章
安裝
先安裝 babel-plugin
npm install --save styled-theming
範例
import React from 'react' import styled, { ThemeProvider } from 'styled-components' import theme from 'styled-theming' const boxBackgroundColor = theme('mode', { light: '#fff', dark: '#000', }) const Box = styled.div` background-color: ${boxBackgroundColor}; ` export default function App() { return ( <ThemeProvider theme={{ mode: 'light' }}> <Box>Hello World</Box> </ThemeProvider> ) }
API
<ThemeProvider>
<ThemeProvider> 是 styled-components 的一部分,但 styled-theming 需要它。
import { ThemeProvider } from 'styled-components'
<ThemeProvider> 接受單個屬性 theme,您應該傳遞一個包含字串或 getter 函式的物件。例如
<ThemeProvider theme={{ mode: "dark", size: "large" }}> <ThemeProvider theme={{ mode: modes => modes.dark, size: sizes => sizes.large }}>
您通常應該在應用程式的根目錄設定一個 <ThemeProvider>
function App() { return ( <ThemeProvider theme={...}> {/* rest of your app */} </ThemeProvider> ); }
theme(name, values)
您的大部分主題化都將使用此函式完成。
name 應該與您的 <ThemeProvider> 主題中的其中一個鍵相符。
;<ThemeProvider theme={{ whatever: '...' }} />
theme("whatever", {...});
values 應該是一個物件,其中一個鍵將由提供給 <ThemeProvider> 主題的值選取。
<ThemeProvider theme={{ mode: "light" }} /> <ThemeProvider theme={{ mode: "dark" }} /> theme("mode", { light: "...", dark: "...", });
此物件的值可以是任何 CSS 值。
theme("mode", { light: "#fff", dark: "#000", }); theme("font", { sansSerif: '"Helvetica Neue", Helvetica, Arial, sans-serif', serif: 'Georgia, Times, "Times New Roman", serif', monoSpaced: "Consolas, monaco, monospace", });
這些值也可以是傳回 CSS 值的函式。
theme('mode', { light: props => props.theme.userProfileAccentColor.light, dark: props => props.theme.userProfileAccentColor.dark, })
theme 將建立一個函式,您可以在 styled-component 的 styled 函式中將其用作值。
import styled from 'styled-components' import theme from 'styled-theming' const backgroundColor = theme('mode', { light: '#fff', dark: '#000', }) const Box = styled.div` background-color: ${backgroundColor}; `
theme.variants(name, prop, themes)
建立可通過額外屬性選擇的相同組件的變體通常很有用。
為了使用主題更輕鬆地做到這一點,styled-theming 提供了一個 theme.variants 函式。
import styled from "styled-components"; import theme from "styled-theming"; const backgroundColor = theme.variants("mode", "variant", { default: { light: "gray", dark: "darkgray" }, primary: { light: "blue", dark: "darkblue" }, success: { light: "green", dark: "darkgreen" }, warning: { light: "orange", dark: "darkorange" }, }); const Button = styled.button` background-color: ${backgroundColor}; `; Button.propTypes = { variant: PropTypes.oneOf(["default", "primary", "success", "warning"]) }; Button.defaultProps = { variant: "default", }; <Button /> <Button variant="primary" /> <Button variant="success" /> <Button variant="warning" />
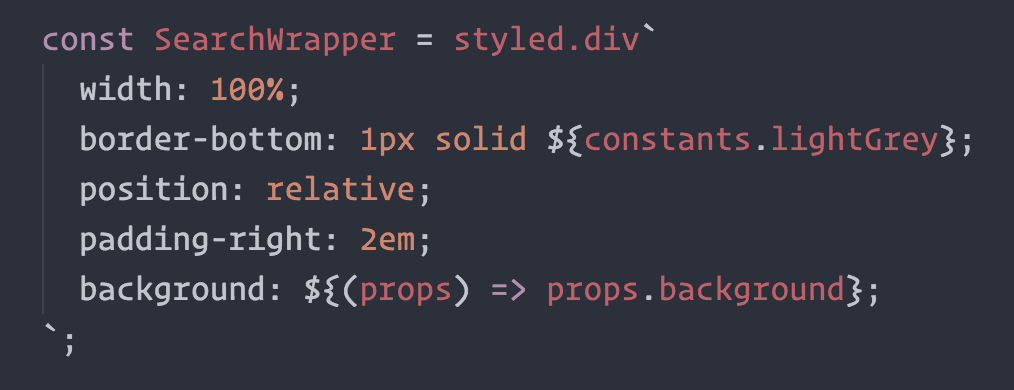
語法突顯
在模板字面量中編寫 CSS 時,您過去常常失去的一件事是語法突顯。我們正努力在所有編輯器中實現正確的語法突顯。我們目前支援 Atom、Visual Studio Code、WebStorm,以及即將支援 Sublime Text。
正確突顯後看起來像這樣

Atom
@gandm,language-babel 的建立者,已在 Atom 中添加了對 styled-components 的支援!
要獲得正確的語法突顯,您只需安裝並使用 JavaScript 檔案的 language-babel 套件即可!
Sublime Text
由 @garetmckinley 提交的 PR 已被合併到 babel-sublime 中,但尚未發佈到 Package Control。不過,您可以按照 這個 issue 中的說明直接從 GitHub 安裝。
另一個選項是由 Alexandre Borela 開發的 Naomi,它是 Sublime Text 3 的語法高亮定義集合,可直接支援 styled-components。
Visual Studio Code
@gandm 的 language-babel 已被移植到 VSCode,並由 Michael McDermott 更名為 Babel JavaScript。它提供了與 styled-components 相同的 Babel 語法高亮一體化解決方案。
如果您想保留目前的 JavaScript 語法高亮,可以使用 vscode-styled-components 擴充功能,在 Javascript 檔案中提供 styled-components 語法高亮。您可以照常從 Marketplace 安裝它。
VIM / NeoVim
vim-styled-components 插件可在 Javascript 檔案中提供語法高亮。使用您常用的插件管理器(例如 Plug、Vundle、Pathogen 等)安裝它。
此外,如果您正在尋找一個很棒的 JavaScript 語法套件,使用 YAJS.vim 絕不會錯。
WebStorm、IntelliJ IDEA、PhpStorm、PyCharm 和 RubyMine
webstorm-styled-components 插件為樣板字串中的 CSS 屬性和值添加了程式碼完成和高亮功能。它還為插值中的 JavaScript 符號提供程式碼完成和導航功能。您可以從 IDE 安裝它:前往 偏好設定 | 插件 並搜尋 Styled Components。
其他編輯器
我們需要您的幫助,才能將語法高亮支援拓展到其他編輯器!所有這些語法高亮都是由 Styled Components 社群構建的,如果您想開始為您的編輯器開發語法高亮,我們非常樂意看到它。